Dengan adanya tambahan toolbar di E3D, maka kita akan di mudahkan untuk
menempatakan tools yang kita butuhkan di sana. Pada dasarnya kita bisa
memanggil item yang kita butuhkan dengan command Show !!<nama PML>, namun
kalau itu terjadi ber ulang ulang, maka akan lebih baik kita simpan makro yang
kita punya, kita taruh PML yang kita punya di toolbar nya E3D. Jadi tidak
perlu mengetik setiap kali butuh, karena sudah ada di sana.
Di E3D, pembuatan toolbar ini berbeda dengan PDMS. Cukup menantang juga untuk
memecahkan kodenya, artinya kita coba untuk menambakan sedikit bahasa
HTML di Graphical user interface (GUI) ini di E3D. Pada dasarnya lebih mudah, karena
berbasis HTML dengan tambahan gambar yang cukup attractive sesuai selera
kita.
Singkatnya untuk membuat tambahan toolbars E3D ini adalah :
- Cari design.uic
- Tambahkan Tab
- Tambahkan Button
Sekarang kita bahas satu persatu, kita bahas secara detail untuk step membuat
toolbar di E3D.
1. Cari Design.uic
Untuk design.uic, bisa di cari di instalasi. biasanya ada di program files
masih masing PC. kemudian ke directory berikut :
C:\Program Files (x86)\AVEVA\Everything3D2.10
Masing masing PC, bisa jadi berbeda, jadi silahkan di sesuaikan dengan
kebutuhan.
2. Penambahan Tab.
Tab di sini adalah group nya, yaitu toolbar tab nya yang ada di atas. Dimana
kita bisa melihat ada HOME | VIEW | TOOLS | MANAGE dan lain sebagainya itulah
yang saya maksud dengan Tab.
Yang pertama perlu di lakukan, kita perlu menambahkan TAB di script tersebut.
Cara menambahkannya, yaitu kita bisa copy script sebelumnya atau bisa
mengikuti script saya di bawah ini.
 |
| Script Untuk Tab di E3D |
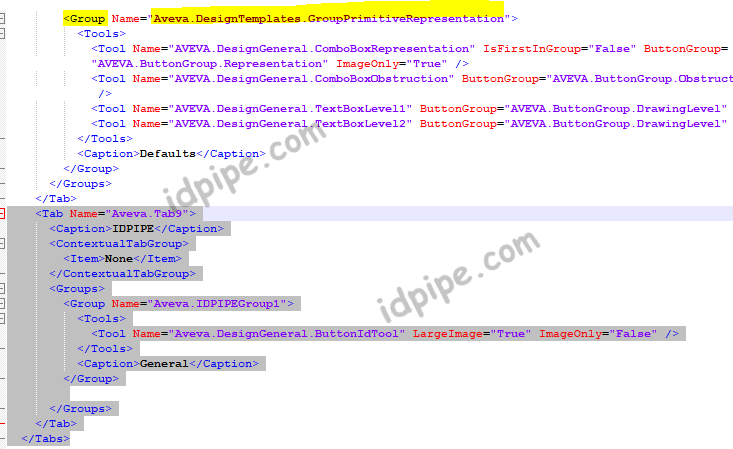
Pertanyaan selanjutnya, dimana kita akan taruh script tersebut? untuk itu, kita
perlu taruh di TAB terakhir. Untuk lebih mudah, bisa searching
Aveva.DesignTemplates.GroupPrimitiveRepresentatio, kemudian taruh di bawah tab
tersebut
3. Menambahkan Button
Tab sudah, lalu yang kurang adalah detail dari tab itu sendiri. Jadi setelah
kita click tab, apa yang mau di tampilkan dari detail tersebut itulah yang saya
sebut dengan button nya. Jadi kita perlu persiapkan button nya.
Di sini yang agak challenging, karena kita harus menemukan Button terakhir.
Karena setiap script tidak sama, PC satu dengan yang lain nya tidak sama, PC saya dengan anda pun tidak sama. Kita harus satu per satu mencari button nya. Cara nya bisa dengan perintah Find dengan anchors (kata kuncinya) adalah </ButtonTool>
Setelah itu, coba masukan script di bawah BottonTools tadi. Mudah mudahan,
catatan ringkas ini bisa membantu temen temen terutama saya sendiri ketika
nanti akan membuat additional toolbar di E3D. Yang pasti, temen temen harus
paham bahasa HTML dulu untuk bisa mengeksekusi tips Membuat Toolbar di E3D.



0 Response to "Membuat Toolbar di E3D"
Post a Comment